Vamos a ver como añadir un checkbox en un plugin WordPress, que nos resultara muy útil a la hora de crear opiniones y funcionalidades activables o desactivables.
En teoría es algo bastante sencillo de realizar, aunque puede complicarse, debido a que los checkbox se envían vacíos cuando no están seleccionados, o incluso provocan que el formulario no se dispare, es decir, no envíe el POST, debido a que todos los checkbox estén desactivados y no se envíe ningún dato.
Te dejo el código de ejemplo y un plugin descargable más abajo para que puedas instalarlo en tu WordPress y realizar pruebas en vivo.

Descargar el plugin de ejemplo
Código del plugin
<?php
/*
Plugin Name: Añadir checkbox en plugin WordPress
Description: Añadir checkbox en plugin WordPress
Author: Adrián Martínez
Author URI: https://wordcodepress.com/
*/
add_action("admin_menu", "add_checkbox_plugin");
function add_checkbox_plugin() {
add_menu_page('Checkbox', 'Checkbox', 'manage_options', 'add_checkbox', 'add_checkbox_function');
}
function add_checkbox_function() {
if($_POST["submit"]){
if(!isset($_POST['config1']) || empty($_POST['config1'] )){
$config1 = '';
}else{
$config1 = $_POST['config1'];
}
update_option('config1', esc_html($config1));
}
?>
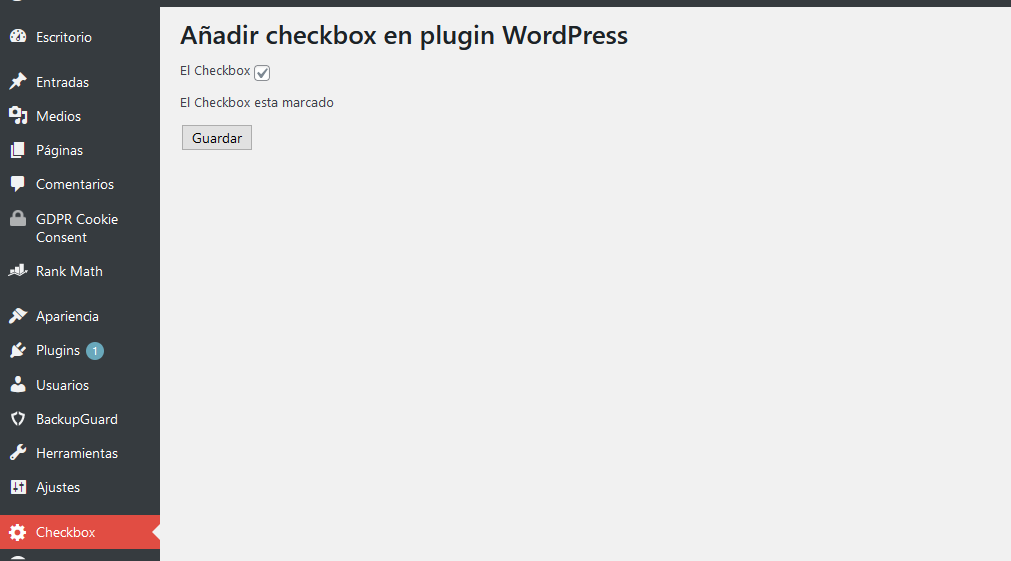
<h1>Añadir checkbox en plugin WordPress</h1>
<form method="post">
<p>
El Checkbox <input name="config1" type="checkbox" id="config1" <?php checked('config1value', get_option('config1'));?> value='config1value' />
</p>
<?php if(get_option('config1') == 'config1value'): echo 'El Checkbox esta marcado'; else: echo 'El Checkbox esta desmarcado'; endif; ?>
<p>
<input type="submit" name="submit" value="Guardar">
</p>
</form>
<?php
}
?>
Si te ha sido de utilidad ¡deja un comentario!

